Personaliza tus pantallas de escaneo con facilidad en 3PL Dynamics
14 sept. 2023
3 min de lectura
Una solución estándar que no compromete la flexibilidad ni la capacidad de personalización. Esto es precisamente lo que perseguimos y ofrecemos con 3PL Dynamics. Naturalmente, puedes contar con que todas tus pantallas de escaneo en 3PL Dynamics tendrán una apariencia y sensación coherentes. Puedes ajustar muchas de estas vistas según tus preferencias personales y necesidades. ¿Cómo personalizar tus pantallas de escaneo para mostrar únicamente la información que necesitas? Tenemos la solución. Todo ello en un diseño y formato que sea atractivo para tus usuarios. Explora las posibilidades con nuestros consejos y trucos prácticos.
Creando experiencias personalizadas: el arte de la personalización del diseño
Cuando estés listo para empezar a personalizar dentro de 3PL Dynamics, dirígete a la "Lista de pantallas escáner". Desde allí, busca la pantalla que deseas personalizar. El diseño general de un objeto se define por línea y se configura en la clase de Atributos CSS de la línea. Un Atributo CSS define las propiedades de un objeto, ya sea una simple línea horizontal en la pantalla o una tabla de datos completa. Al configurar el atributo que desees, le indicas al sistema qué diseño debe aplicarse a un objeto. Una línea solo puede tener asignado un único atributo CSS.
Ajusta tu diseño con más de 25 opciones
Por supuesto, las posibilidades de diseño no terminan ahí. Con las siguientes clases, puedes definir el diseño de diferentes objetos:

Transforma los diseños mediante la modificación de Clases CSS
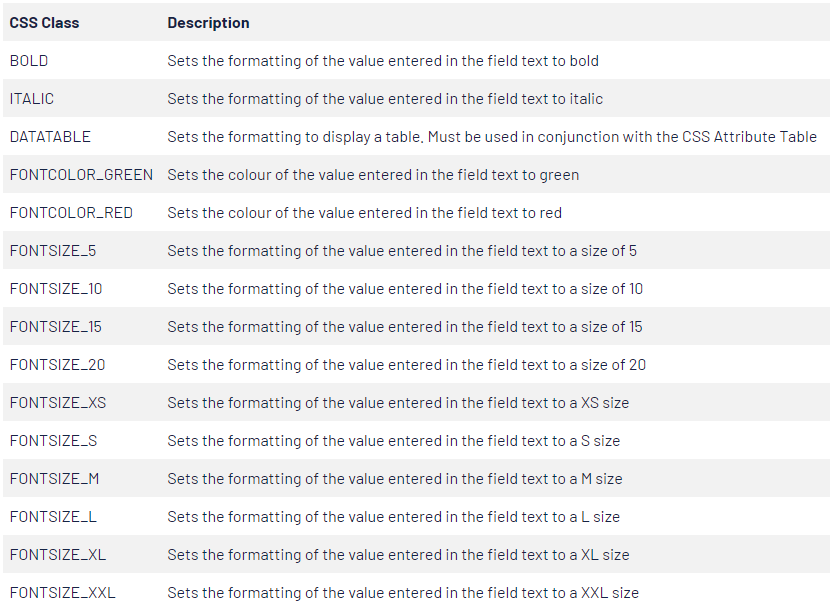
El siguiente paso consiste en mejorar la legibilidad y la usabilidad. Puedes resaltar, por ejemplo, un texto en la pantalla o enfatizar un texto con un tamaño de fuente más grande. Con las Clases CSS, puedes definir cómo se presenta la fuente en tu vista. A diferencia de un atributo CSS, que solo se puede aplicar una vez a una línea, una sola línea puede tener varias Clases CSS asignadas mediante el uso de una barra vertical "|". Por ejemplo, si deseas un texto en negrita de color verde junto con un tamaño de fuente de 5, puedes escribir BOLD|FONTSIZE_GREEN|FONTSIZE_5 para lograrlo.
Actualmente, estas son las Clases CSS disponibles:

Potencia la interacción del usuario: maestría en la personalización de botones
Además, puedes personalizar tu diseño de diversas maneras. Por ejemplo, tienes la capacidad de editar los botones para que se vean exactamente como deseas. Para insertar un ícono en un botón, simplemente selecciona uno en la columna "Código de ícono". Asimismo, puedes ajustar la longitud y altura de un botón a través de los campos "Formato de Valor" y "Formato de Ícono", respectivamente.
Trabaja a nivel internacional con varios idiomas
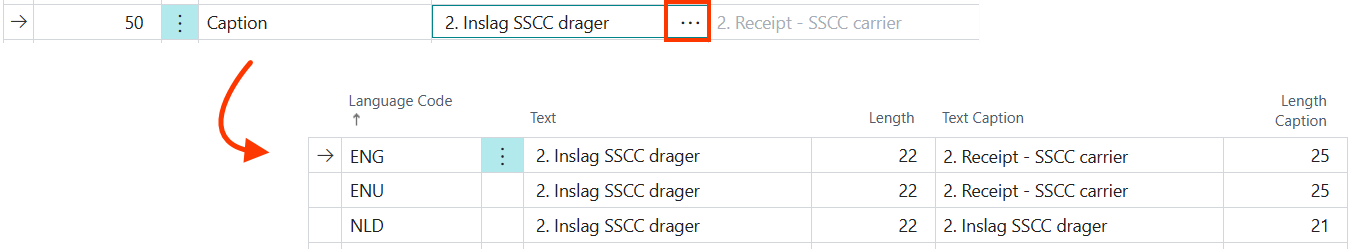
¿Estás trabajando con un equipo bilingüe? Crea múltiples idiomas dentro de la misma pantalla con características avanzadas. Simplemente haz clic en los tres puntos cuando pases el cursor sobre el campo "Texto" y configura un código de idioma y la traducción deseada del campo original. A partir de ese momento, cada vez que asignes ese código de idioma a un empleado de escaneo, podrán utilizar el escáner en su idioma nativo.

La distinción entre una solución a medida y una solución estándar de la industria
La elección entre un software personalizado y una solución estándar de la industria es una decisión que no debe tomarse a la ligera. En un entorno con márgenes ajustados, lo último que necesitas es realizar una inversión equivocada. Esto subraya la importancia de tomar una decisión que te respalde sin complicaciones a corto y largo plazo. ¿Pero cuál de estas soluciones se adapta mejor a las necesidades de tu organización, tanto en el presente como en el futuro? Encuentra información detallada al respecto en nuestro whitepaper.







